Posts
Showing posts from February, 2014
Removing Obsolete "Cordova-based (pre 2.0)" template from Xcode
- Get link
- Other Apps
PREVIEW: WP8, PhoneGap 3.0+ and Twitter API 1.1 - part 1.5: User Timelines
- Get link
- Other Apps
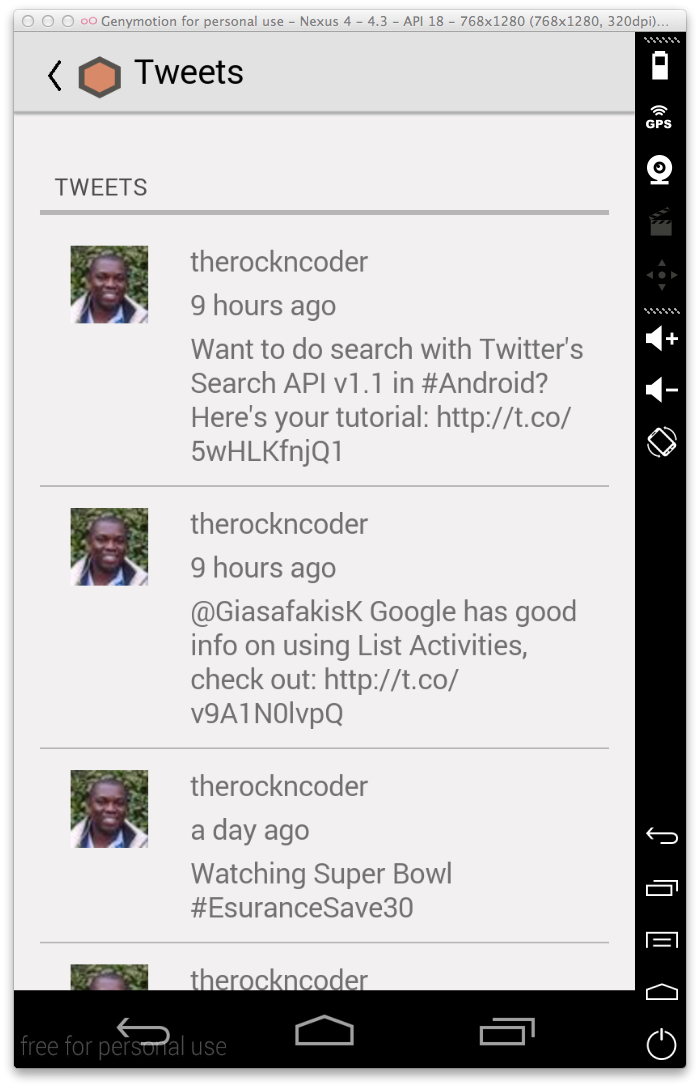
PhoneGap 3.0+ and Twitter API 1.1 - part 1: User Timelines
- Get link
- Other Apps
Calling Twitter API v1.1 from PhoneGap (preview)
- Get link
- Other Apps